
Pull your Typeform responses — whether sign ups, feature requests, or anything else — straight into a Clay table to enrich and act on.
<aside> ✨ The webhook column is currently in beta — let us know if you'd like early access!
</aside>
1. Get your table up and running
Get started with a blank table template and head on over to add a Webhook 🎣 column.

2. Configure your webhook
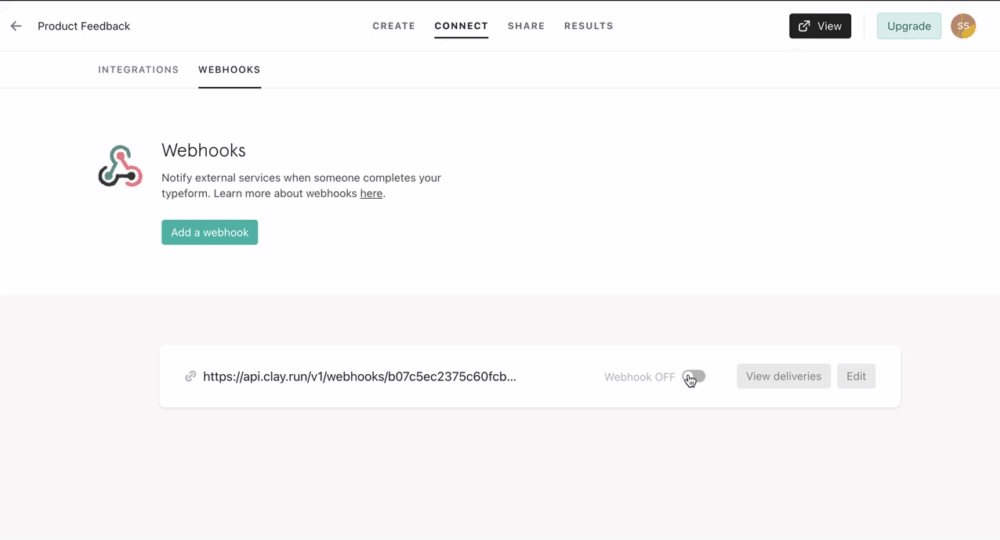
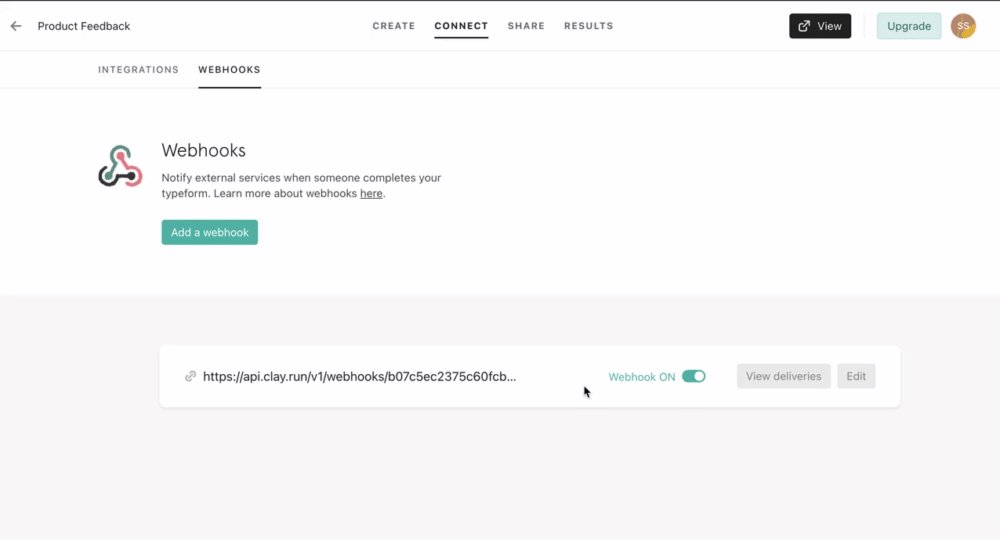
Paste your endpoint in to Typeform. Navigate to your Typeform survey, click through Connect > Webhook page, and hit Add a Webhook to paste in your copied endpoint URL.

Copy your endpoint URL. To access your endpoint, click on the webhook column header and hit Copy HTTP Endpoint — your webhook is now copied to your clipboard.

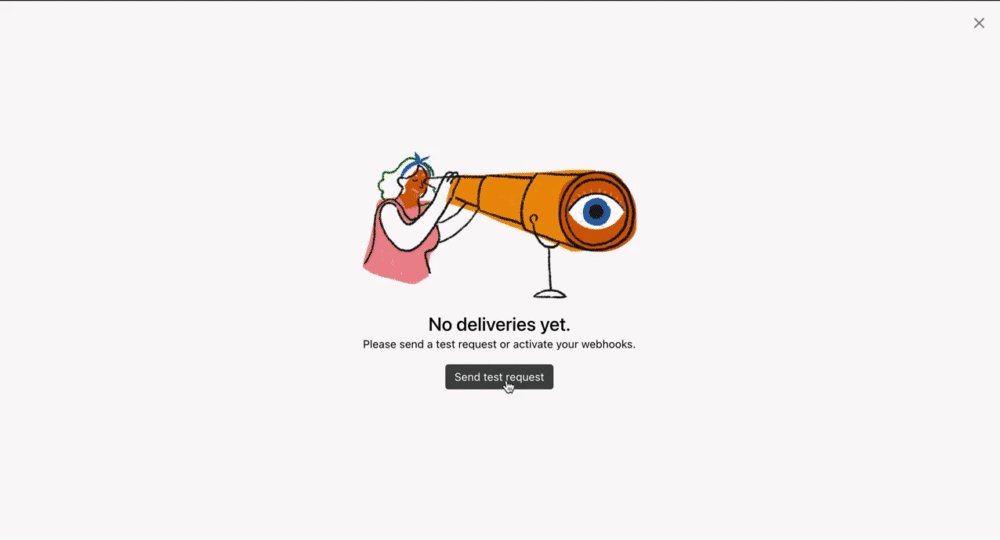
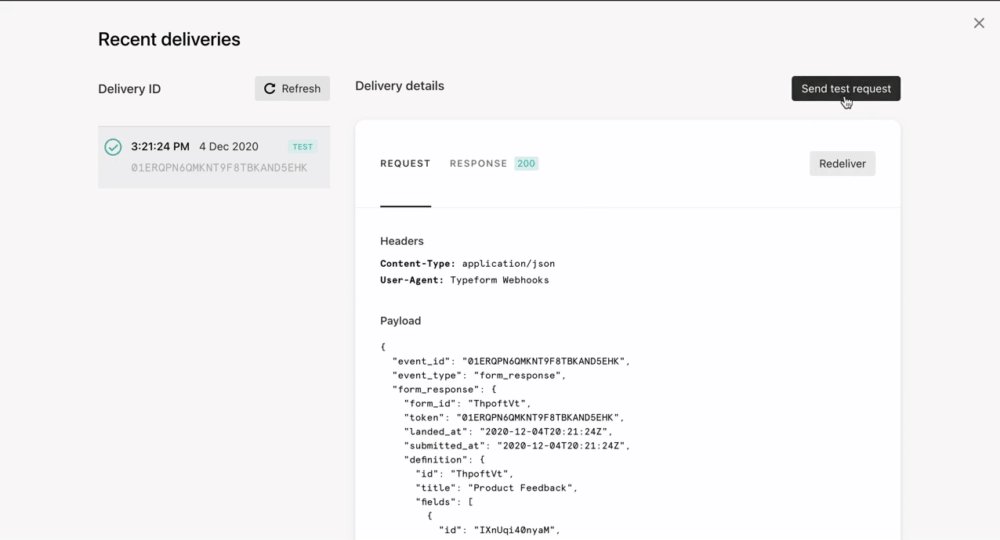
Send sample data to Clay. To wrap up, send a test request to over to your table in Clay.

3. Extract Attributes & Enrich!
Once you've sent your sample test point, refresh your Clay window and use the Received Data to extract email address into a new column.
Now, any new typeform responses will automatically stream into your table in this format 🙌

<aside> 🙋🏽♀️ Check out a tutorial on email enrichments right here Send enriched signup notifications in Slack
</aside>
Try out some small additions we've seen in the Clay community.